データベースまたは静的
長い間、私たちはその目的を十分に考慮せずにデフォルトのアプローチを使用する世界に生きてきました。WordPressを例にとってみましょう。これは非常に強力なアプリケーションですが、MySQLをデータベースとして必要とし、高速化するにはMemcacheを使用してMySQLクエリをキャッシュし、データベースの負荷を軽減する必要があります。また、理論上はユーザーがHTMLを簡単に編集できるWYSIWYGエディターがありますが、実際には読みにくく膨大なコードを生成することが多いです。
しかし、核心的な疑問はなぜこれをしているのかです。基本的に「静的」なページを生成するために、WordPress、MySQL、Memcacheをインストールします。なぜなら、WordPressは遅く、コンテンツの更新は稀だからです。生成された各ページでは:
- 基本的なWordPressサイトは10-30リクエストを行います。
- いくつかのプラグインと人気テーマを持つ中程度の複雑なサイト: 30-60リクエスト。
- 多くのプラグインと重たいテーマを持つ非常に複雑なサイトは、60-100以上のリクエストを行う可能性があります。
簡単なブログ投稿でも10から100以上のリクエストを必要とすることがあり、これがなぜWordPressサイトが遅れるのかを説明しています。
なぜWordPressを使い続けるのか?
大きな疑問は残ります: なぜ そんなに複雑なシステムを使うのか?歴史的に、MySQLのようなリレーショナルデータベースをブログに使うのは理にかなっていました。なぜなら、人々がコメントを残せ、データベースが情報を迅速に保存・取得する方法を提供したからです。しかし今日、多くのWordPressサイトではコメントがスパムと共に大量に送信されるため無効にされています。その結果、ほとんどのサイトは後述するDisqusやFacebookコメントのような第三者のソリューションに依存しています。これらのサービスはユーザー認証とスパムフィルタリングを処理します。つまり、もはやコメントのような動的コンテンツを提供するためにデータベースは必要ありません。
静的なアプローチ
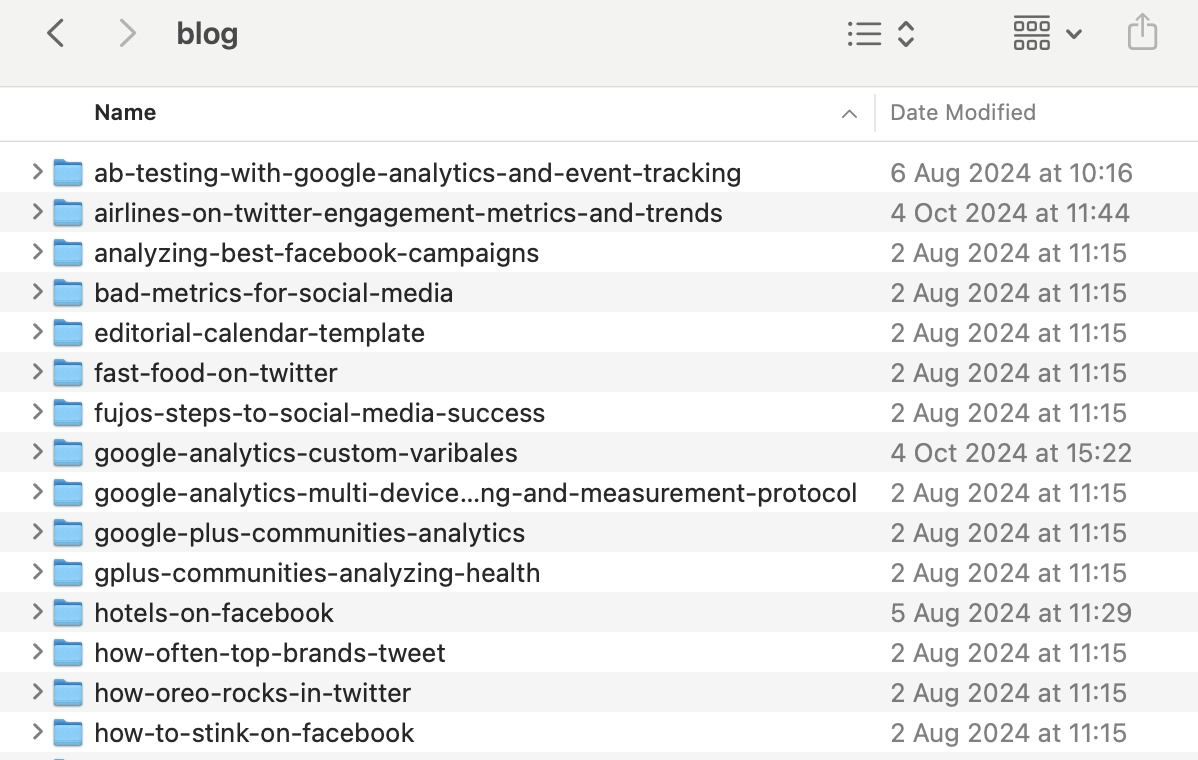
Trueでは、完全に静的なアプローチを採用しました。静的ファイルを「データベース」として使用します:
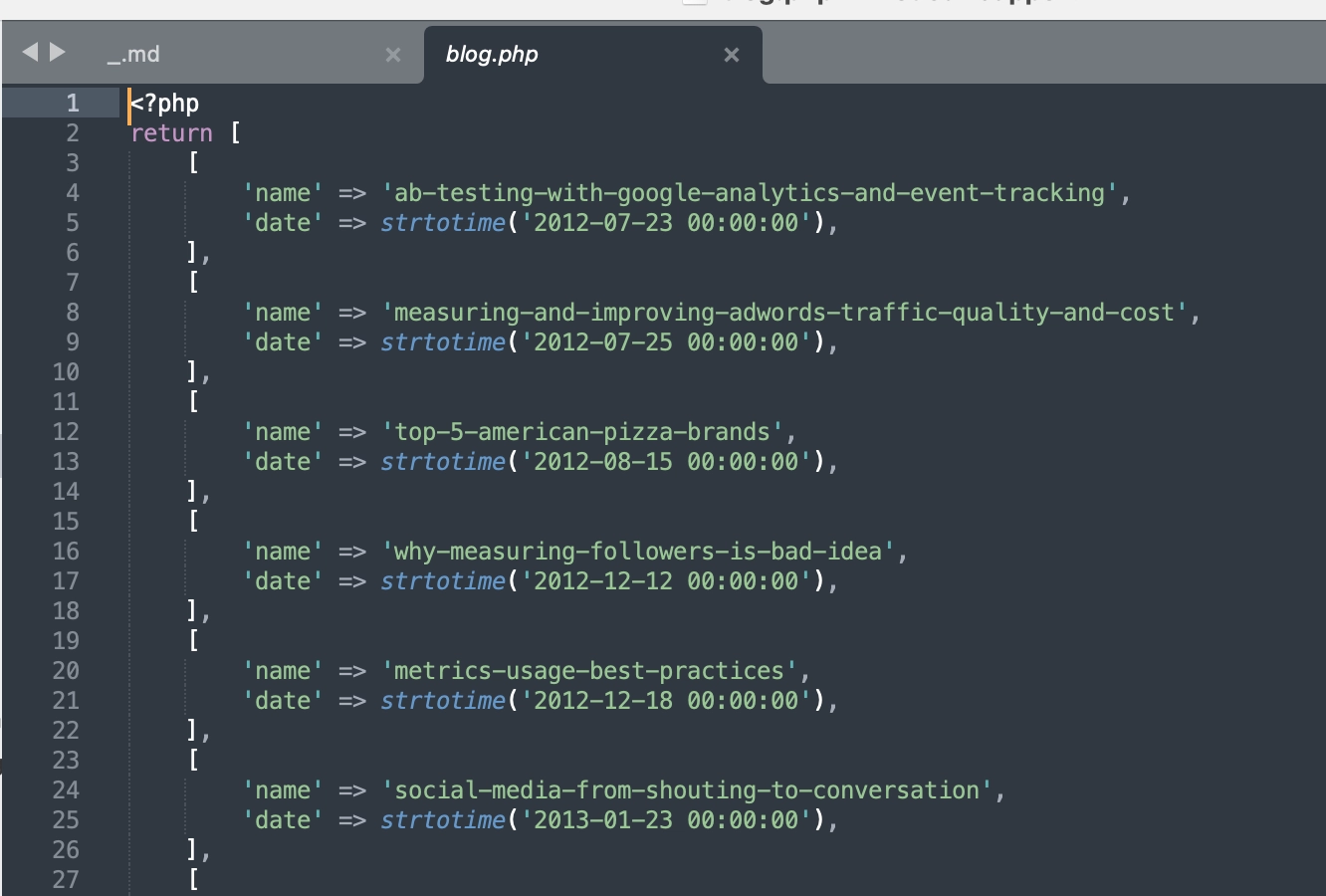
- blog.php はブログページを処理します。
- support.php はサポートページを処理します(歴史的には異なっていましたが、現在は似たフォーマットです)。
- categories.php はトップメニューとサイドバーのカテゴリ一覧を処理します。
私たちは、ブログデータベース全体を単純なPHPまたはJSONファイルとして保存しています。これはサイトを運営するためにPHPを使用しているため効率的です。

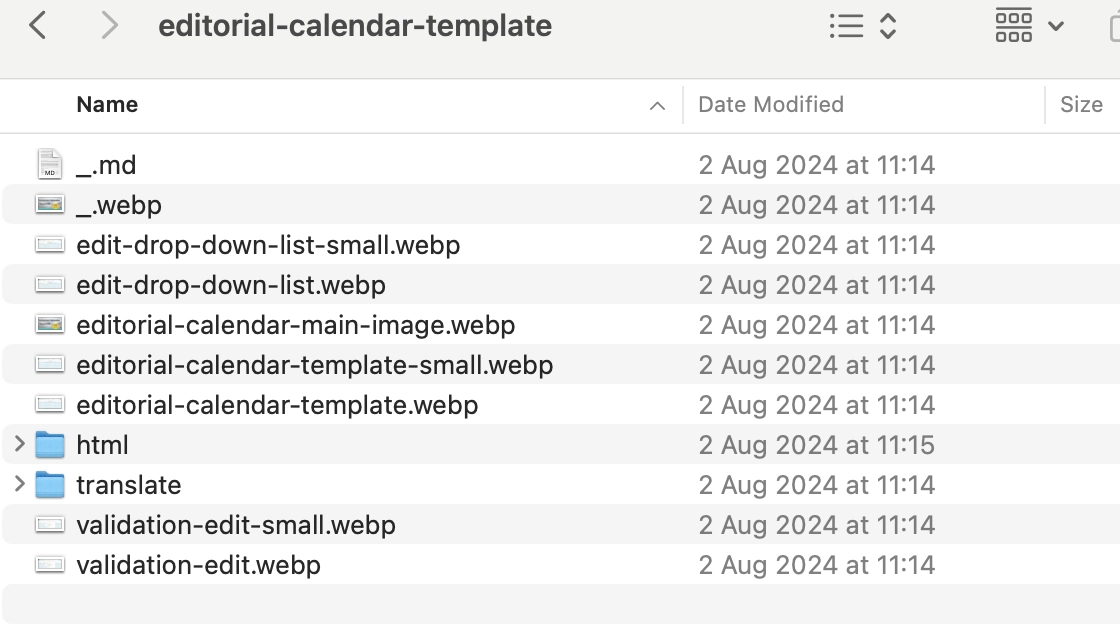
各ブログエントリはフォルダとして保存され、マークダウンファイル (_.md) と関連する画像や添付ファイルを含みます。
また、以下の2つの追加フォルダを持っています:
- Translate: マークダウンファイルを異なるロケール(例: es_ES, de_DE)に翻訳したものを保存します。
- HTML: マークダウンから生成されたHTMLファイルを含み、デプロイごとに再生成されます。
魔法はデプロイプロセス中に行われます。Composerを使用してスクリプトを介してマークダウンからHTMLへの変換をトリガーします:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
マークダウン変換に最適なツールはleague/commonmarkで、有用なプラグインが含まれており、画像のカスタムCDNパスやテーブルサポートなどを提供します。
デプロイメント
私たちはGitHub ActionsとDeployerに基づいたデプロイプロセスを使用しており、統合は簡単でした。以下がサンプルスクリプトです:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
プロセスは単純です: 誰かが「main」ブランチにコミットするたびにデプロイが自動的に行われます。デプロイメント中のアクションには以下が含まれます:
- 画像を
public/imgフォルダにコピーする。 - すべての画像と添付ファイルのハッシュマップを生成する。
- マークダウンファイルからHTMLを生成する:
- 画像パスの修正(例: /img/blog/... から cdn.truesocialmetrics.com/img/blog/... へ)。
- CDNパスの必要な更新。
HTML生成中には、レイアウト、ヘッダー、メニューも追加されます。これが、ユーザーには動的に見える静的ファイルを提供する方法です。
静的アプローチの利点
パフォーマンス
静的サイトは非常に高速で、ページが3-5msでロードされます。
シンプルさ
サポートチームにMarkdownを教えるのは、WordPressのような複雑なCMSをナビゲートさせるよりもはるかに簡単です。
クリーンなコード
マークダウンからHTMLへの変換プロセスを制御することで、結果として得られるHTMLが検索エンジン(こんにちは、Google!)やブラウザーの「リーダービュー」などの機能に最適化されたクリーンなものになります。
メンテナンス性
静的ファイルとGitをバージョン管理に使用しているため、変更は個々の行まで自動的にトラッキングされます。画像のような添付ファイルもバージョン管理の恩恵を受け、誰がどのように変更したのか常に把握できます。これにより、grepやackのようなツールを使用してコンテンツを効率的に検索・修正できます。
チームのアクセス性
私たちのチームは、GitHub Desktopや美しいシンプルなMarkdownエディタTyporaのようなツールで静的構造を使いやすく感じています。
結論
本質的には、WordPressなどのプラットフォームが支配する従来のデータベース駆動のアプローチから離れました。静的システムを使用することで、パフォーマンスを向上させただけでなく、メンテナンスやコンテンツ作成、チームコラボレーションも簡素化しました。