Googleアナリティクスのハック
Googleアナリティクス(GA)は非常に優れた分析エンジンですが、ビジネスのクリティカルな指標を本質的に理解することはできません。あなたのオンラインの主な目標がサブスクリプションの購入であれ電話での問い合わせであれ、GAは最も重要な事項を反映するようカスタマイズする必要があります。このガイドでは、訪問、イベント、クリック、ビュー、スクロールなどのデータストリームを意義あるグループに分類し、より深く効果的な分析を可能にする方法に焦点を当てます。

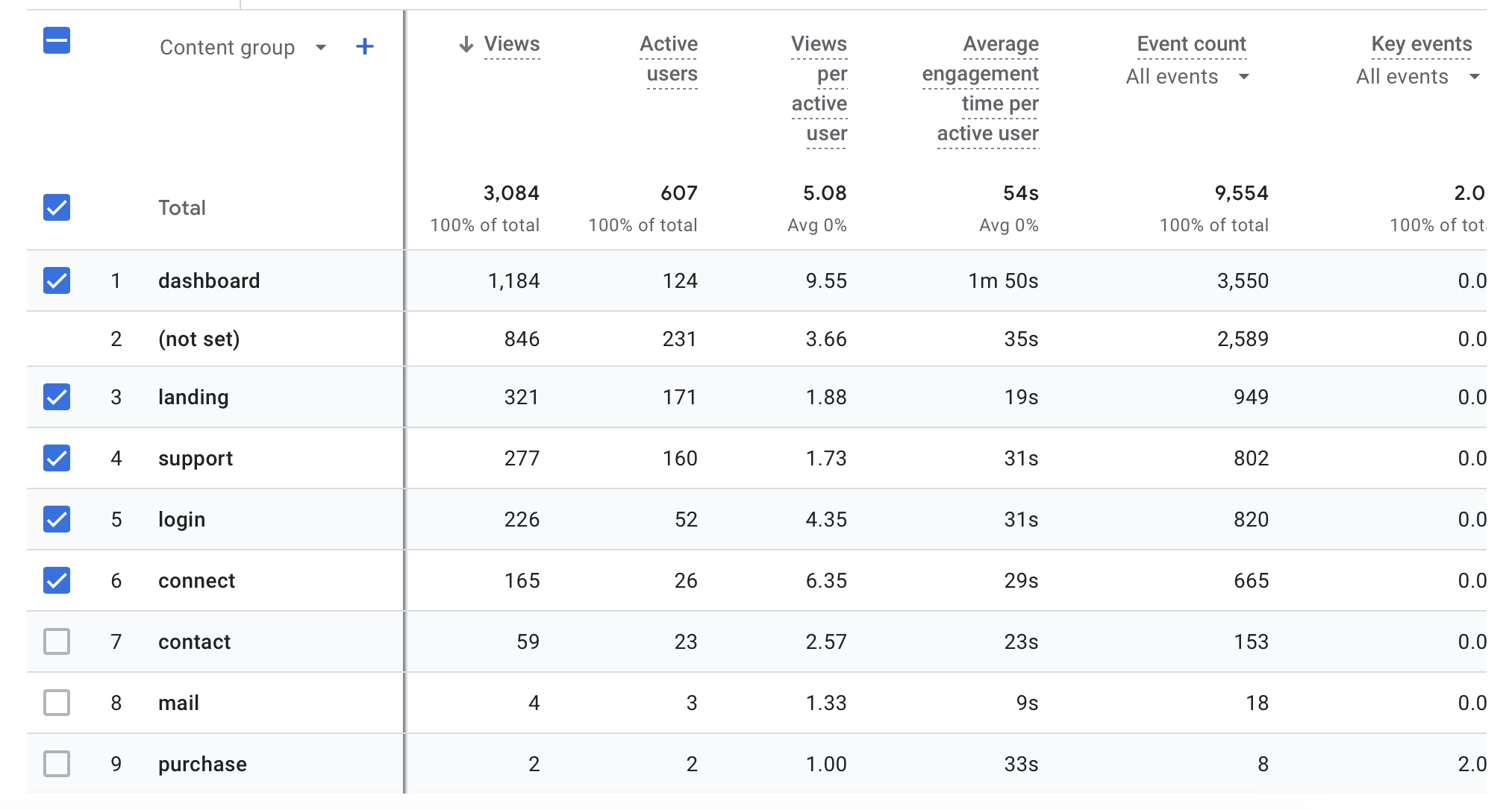
コンテントグループ
コンテントグループ化を使用すると、ビジネスにとって意味のある論理的なカテゴリにURLを整理することができます。個々のページを一つ一つ分析する代わりに、より広範なグループに分割してウェブサイトの異なるセクションを表現することができます。
例えば、True では以下の構造を使用しています:
- /analytics、/competitors、/segmentationは「ダッシュボード」として分類され、これらのページはユーザーの分析やビジネスインサイトに関連しています。
- /devや/tableauは「開発」として分類されており、Trueに統合ソリューションを求める開発者向けです。
- /contactや/aboutは「コンタクト」として分類され、これらのページを訪れる人は、会社への連絡方法や会社の情報を探している可能性があります。
このコンテンツの整理方法により、ウェブサイトのパフォーマンスをクリアかつ構造的に把握できます。これにより、個々のページの複雑さにとらわれず、「ダッシュボード」、「ランディングページ」、「メールキャンペーン」といった大きく意味のあるブロックに焦点を当てたエンゲージメント分析が簡素化されます。これにより、ターゲットを絞ったエンゲージメントファネルを構築し、サイトの異なるセクションにわたる主要なパフォーマンス指標を測定することが容易になります。
ユーザーID
ユーザーIDはGoogleアナリティクスの重要な機能であり、異なるデバイスやセッションを通じて個々のユーザーを追跡し識別することを可能にします。これは特に、デスクトップ、タブレット、モバイルフォン、またはアプリにサインインしているユーザーにとって貴重です。同じユーザーIDを異なるデバイスで使用することで、GAはこれらのセッションを統一されたユーザープロファイルにまとめることができます。
この統一されたビューは、複数の接触点にわたる顧客の行動を理解するために不可欠です。例えば、有料広告キャンペーンからダイレクト訪問、またはリファラリンクへのユーザーの旅を追跡することができます。全体のインタラクションパスを把握することで、最初の接触点を特定でき、マーケティング資源をどこに配分するかについてより情報に基づいた意思決定を行うことができます。この洞察により、初期の興味を引くチャンネルや高いコンバージョンを促進するチャンネルへの戦略的投資が可能になります。
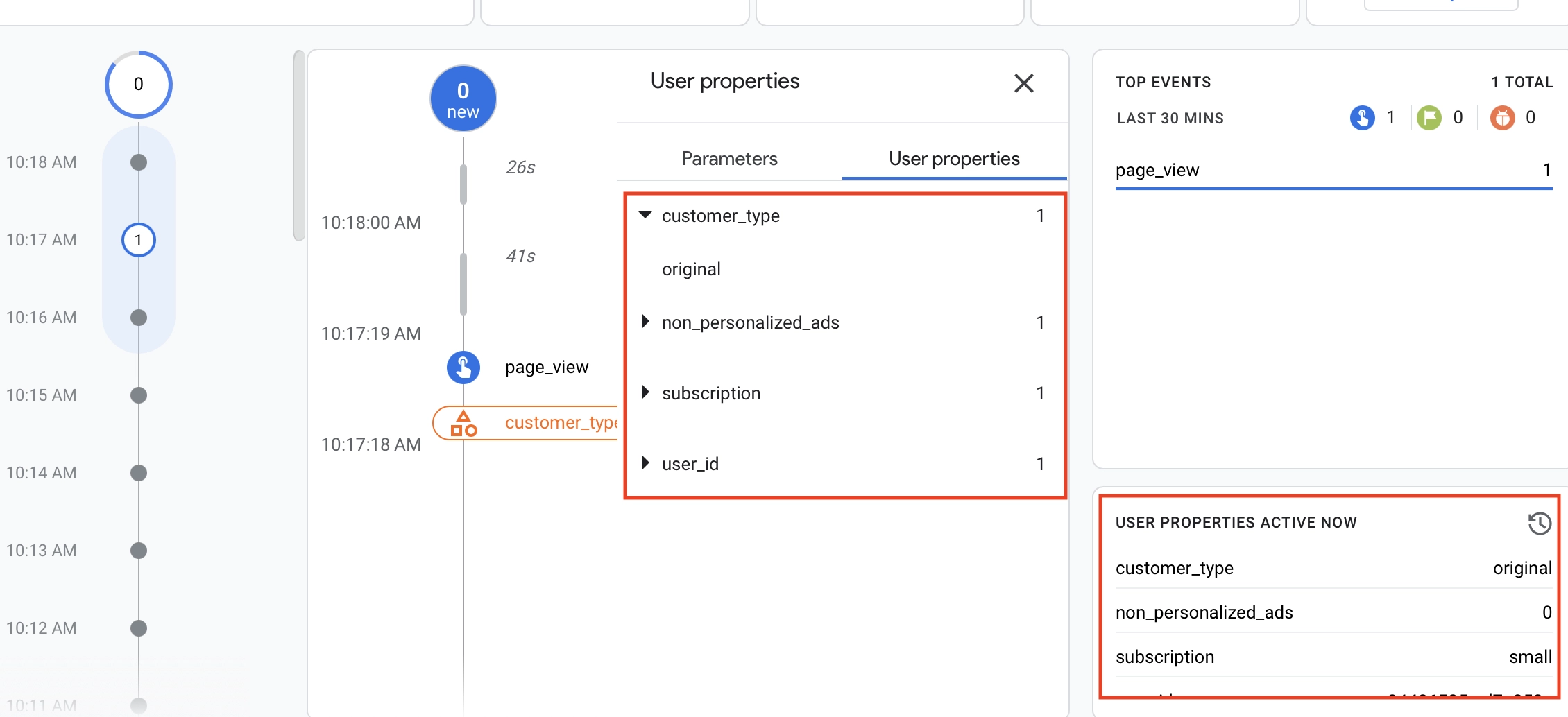
ユーザー属性
ユーザー属性はしばしば過小評価されますが、特にサブスクリプションベースのモデルや長い顧客エンゲージメントサイクルがあるビジネス、例えばアプリやゲームにとって非常に強力です。Googleアナリティクスは、最大25のカスタムユーザー属性を設定することを許可しており、非常に具体的な追跡とセグメンテーションが可能です。
例えば、True では、以下のユーザー属性構造を使用しています:
user_properties: {
subscription: "enterprise", // サブスクリプションの種類
customer_type: "owner" // またはメンバー
}
これらの属性を設定することで、サブスクリプションの種類、行動、エンゲージメントパターンに基づいてユーザーをセグメント化することが簡単になります。エンタープライズ契約者が標準プランのユーザーとは異なる行動をどのようにとるかを調査するためデータをフィルタリングできます。また、customer_type属性により、主要なアカウントオーナーとチームメンバーを区別し、どの機能が異なるタイプのユーザーにとってより重要かを理解することができます。
リアルタイムレポートは、これらのユーザー属性を一目で確認するための便利なツールを提供します。リアルタイムは主にデバッグに使用されますが、異なるタイプのユーザーがあなたのサイトとどのようにインタラクトするかについて貴重な洞察を与えることもできます。デバッグの枠を超えて、これらの属性を様々なレポートに適用してトラフィックをフィルタリングしたり、ファネルを作成したり、ユーザーセグメンテーションに基づいて行動を分析したりできます。
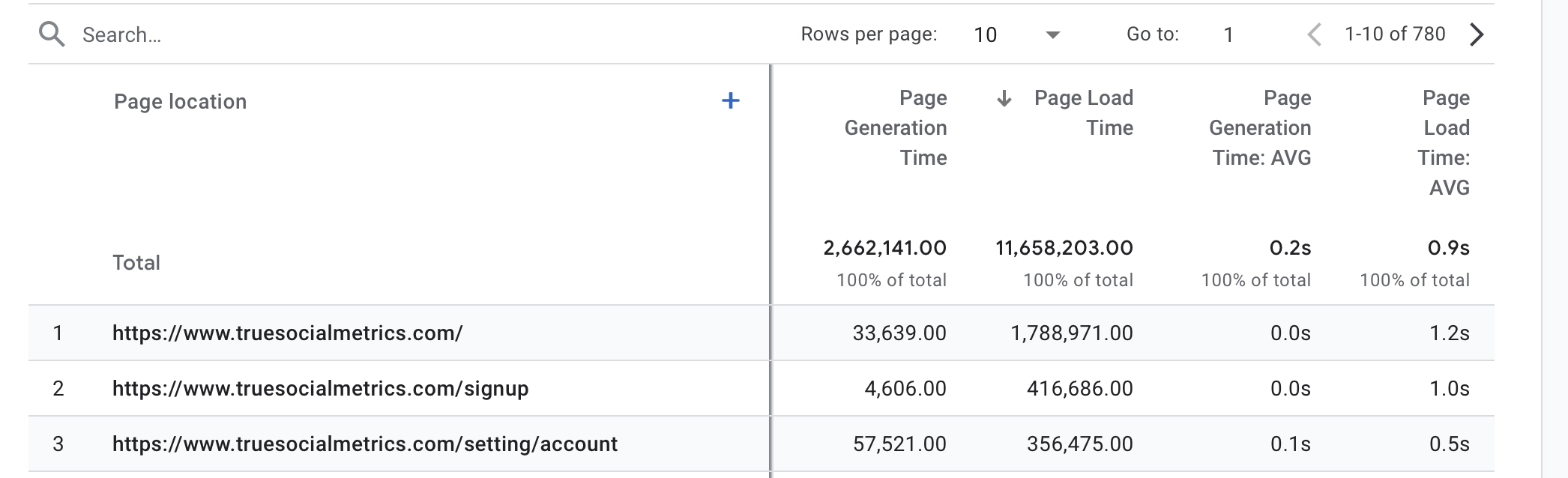
ユーザー体験指標:ページ生成時間とページ読み込み時間
Googleアナリティクスでのページ生成時間は2つの主要カテゴリに分類できます:
タイムリストにはいくつかありますが、2つの主なカテゴリは以下のとおりです:
- page_generation_time - サーバー側のパフォーマンス:これは、あなたのサーバーがウェブページをどれだけ速く生成できるかを測定します。ウェブサーバーとデータベースのスピードを反映し、開発チームが最適化すべき重いページやボトルネックを特定します。
- page_load_time - クライアント側のパフォーマンス:これは、ユーザーの視点からページがどれだけ速く読み込まれるかを測定します。接続スピード、DNS要求時間、および遅延がページ読み込み時間に影響します。ここでの最も重要な指標は、サーバーがリクエストを処理した後にウェブページを生成するまでの時間です。
ページ生成時間を分析することで、ユーザーがあなたのサイトやアプリを離れる原因となるボトルネックを特定できます。例えば、サーバー側のパフォーマンスが遅い場合、サーバーの最適化やデータベースのチューニングを検討する必要があることを示唆します。クライアント側では、ページの読み込み時間が長い場合、より高いバウंस率を引き起こす可能性があるため、接続時間やウェブページのレンダリング速度などの問題に対処することが重要です。

上の画像が示すように、ページ読み込み時間をわずかに改善するだけで、コンバージョン率に大きな向上をもたらすことができます。したがって、ページ生成時間を理解し最適化することは、ユーザー体験とビジネスの成果を改善するために非常に重要です。
True では、すべての必要な変数をGoogleアナリティクスに取り込むためにシンプルなコードを使用しています。
<script type="text/javascript">window.gaConfig={
"user_id": "random-user-id-you-generated",
"content_group": "landing",
"page_generation_time": 19,
"user_properties": {
"subscription": "small",
"customer_type": "member"
}
};</script>
<script defer="defer" src="/js/ga.js"></script>
そして ga.js では
if(element.getElementById('gajavascriptscript') === null) {
let script = element.createElement('script');
script.setAttribute('src', 'https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX');
script.setAttribute('id', 'gajavascriptscript');
element.body.appendChild(script);
// ロードを待ちます...
script.onload = () => {
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXX', window.gaConfig);
gtag('event', 'page_generation_time', {value: window.gaConfig.page_generation_time});
gtag('event', 'page_load_time', {value: Date.now() - window.performance.timing.navigationStart});
};
}
このコードは、Googleアナリティクスからgtag.jsを読み込み、その際にpage_generation_timeとpage_load_timeをGAに送信します。

グラフで示されているように、ページ生成時間はほとんどのページでほぼゼロですが、/setting/accountページを除いています。これは、ほとんどのページでのバックエンド処理が非常に効率的であることを示しています。しかし、訪問者のネットワークおよびブラウザのパフォーマンスに依存する平均ページ読み込み時間は、0.5〜1.2秒の若干高い値を示しています。これらは素晴らしい結果であり、かなりの労力と最適化を反映しています。
それでも、私が特に気にしているのは、平均ページ生成時間が0.2秒であることです。これが小さく見えるかもしれませんが、サーバー側でページの読み込みに異常に長い時間がかかっていることを示しています。これらの顕著な値は、アプリケーションの潜在的なボトルネックを示している可能性があります。これらの異常を調査し解決することは、すべてのページで一貫したパフォーマンスを確保するために重要です。
生成時間の長いページ、例えば/setting/accountに注目することで、最適化が必要な具体的な領域を特定することができます。これには、データベースクエリの複雑さを減らしたり、サーバー側の処理を最適化したり、非効率なコードパスを解決することなどが含まれるかもしれません。こうすることで、アプリケーションの全体的なパフォーマンスとユーザー体験をさらに向上させることができます。
読み続けて
アナリティクスについて誰もが学ぶべき 3 つのこと
あなたのサイト、ソーシャル メディア ページ、またはブランドは、暗い部屋のようなものです。内部で何が起こっているか、顧客が製品とどのようにやり取りしているか、コンテンツについてどう考えているかなどはわかりません。つまり、分析の懐中電灯をオンにするまでです。突然、顧客がスーパー ボウルやインスピレーションを与えることわざに関する投稿を嫌い、猫に関するばかげたビデオを完全に気に入ったことがわかります。サイトでニュースレターを購読するのに問題があり、価格設定ページをナビゲートする方法がわかりません。ビジネスにソーシャル メディア分析ツールが必要な理由
ソーシャル メディア マーケティングの取り組みの効果について、実際にどれだけ知っていますか?トレンドを理解していますか?あなたのコンテンツがターゲットオーディエンスにどのように影響するか知っていますか?さらに、ターゲットオーディエンスが何を必要としているのかを本当に伝えることができますか?また、競合他社についてはどうでしょうか。他社が提供するコンテンツと比較して、自社のコンテンツがどのように認識されているかを認識していますか?ここで、ソーシャル メディア分析ツールを使用して、これらすべての質問に対する詳細な洞察を得ることができます。すべての人に Pinterest アナリティクスを展開
皆さん、ビッグニュース!今月はたくさんの変更を行っています。今から 30 日後:- 新しい Pinterest API に移行しています。
- Pinterest は、すべてのプランで、誰でも利用できます。
- Google+ コミュニティと Vine 分析は廃止されます。
- プレミアムプラン(Pinterest/Vine/Google+ コミュニティを含むプラン)は廃止されます。